Programando com Prototype (JavaScript) e PHP
Neste artigo veremos de forma simples e objetiva como fazer um sistema de pesquisa utilizando os recursos da biblioteca Prototype.
Visite o site oficial do Prototype em http://prototype.conio.net. A documentação não é um ponto forte do site, mas você pode ler uma boa referência da biblioteca no site do Sérgio Pereira: http://www.sergiopereira.com/articles/prototype140.js.ptBR.html.
Com o Prototype é possível desenvolver de forma simples e direta. Essa biblioteca encapsula diversas funções do Javascript. Neste artigo daremos ênfase aos métodos $(), $F(), Event.observe e principalmente à classe Ajax.Request.
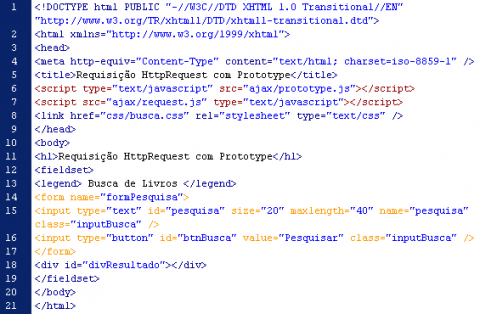
Começaremos pela tela do usuário, página totalmente em HTML, onde há a inclusão dos arquivos prototype.js e request.js. No arquivo resquest.js estão as funções construídas para realizar a busca de livros.

Figura 1.1 Interface com o usuário, a primeira parte do sistema a ser construída.
Repare que no botão de pesquisa (Linha 16) não há o “onclick”, comumente utilizado para chamadas de funções Javascript. Isso é possível porque o sistema está utilizando Javascript não-obstrutivo. Em outras palavras você não precisa modificar seu código html para fazer chamadas a funções Javascript. A função responsável em iniciar o processo de busca ao clicarmos no botão de pesquisa está no arquivo request.js.
Visite o site oficial do Prototype em http://prototype.conio.net. A documentação não é um ponto forte do site, mas você pode ler uma boa referência da biblioteca no site do Sérgio Pereira: http://www.sergiopereira.com/articles/prototype140.js.ptBR.html.
Com o Prototype é possível desenvolver de forma simples e direta. Essa biblioteca encapsula diversas funções do Javascript. Neste artigo daremos ênfase aos métodos $(), $F(), Event.observe e principalmente à classe Ajax.Request.
Começaremos pela tela do usuário, página totalmente em HTML, onde há a inclusão dos arquivos prototype.js e request.js. No arquivo resquest.js estão as funções construídas para realizar a busca de livros.
Figura 1.1 Interface com o usuário, a primeira parte do sistema a ser construída.
Repare que no botão de pesquisa (Linha 16) não há o “onclick”, comumente utilizado para chamadas de funções Javascript. Isso é possível porque o sistema está utilizando Javascript não-obstrutivo. Em outras palavras você não precisa modificar seu código html para fazer chamadas a funções Javascript. A função responsável em iniciar o processo de busca ao clicarmos no botão de pesquisa está no arquivo request.js.
É isso mesmo Marcio Muzi!
Só que na hora de enviar pelo form.php eu não consigo fazer com que
<?header("Content-type: application/xml; charset=iso-8859-1");?> que coloquei como a primeria linha da página funcione, ele envia para a página em php que faz o processamento e que também coloquei o header e nesta funcionou. Exemplo no form digito Brasília e ele envia brasÃlia para a página em php que faz o processamento. E se eu no form.php digito Brasilia, sem o acento, aí ele manda para o php que faz o processamento e retorna somente os resultados que também não tem acentos no caso Brasilia sem acento.
Só que na hora de enviar pelo form.php eu não consigo fazer com que
<?header("Content-type: application/xml; charset=iso-8859-1");?> que coloquei como a primeria linha da página funcione, ele envia para a página em php que faz o processamento e que também coloquei o header e nesta funcionou. Exemplo no form digito Brasília e ele envia brasÃlia para a página em php que faz o processamento. E se eu no form.php digito Brasilia, sem o acento, aí ele manda para o php que faz o processamento e retorna somente os resultados que também não tem acentos no caso Brasilia sem acento.
01/03/2007 11:41am
(~19 anos atrás)
Neto, faltou na página de busca a linha abaixo:
header("Content-type: application/xml; charset=iso-8859-1");
A forma correta de renderizar nosso português é simplesmente usando o charset ISO-8859-1 e não o UTF-8. Você deve enviar cabeçalhos do servidor para o navegador, informando que você usará ISO-8859-1.
[]s
Marcio
www.marciomuzi.eti.br
header("Content-type: application/xml; charset=iso-8859-1");
A forma correta de renderizar nosso português é simplesmente usando o charset ISO-8859-1 e não o UTF-8. Você deve enviar cabeçalhos do servidor para o navegador, informando que você usará ISO-8859-1.
[]s
Marcio
www.marciomuzi.eti.br
01/03/2007 6:43am
(~19 anos atrás)
Gostaria primeiro de parabenizar pelo artigo.
Implemetei com uma página com o form e outra com o php mas sem DB. só que o retorna o código no browser IE vem com problema nos caracteres acentuação exemplo Brasília retorna Bras?a. Como resolver ? Sereia no Prototype
Implemetei com uma página com o form e outra com o php mas sem DB. só que o retorna o código no browser IE vem com problema nos caracteres acentuação exemplo Brasília retorna Bras?a. Como resolver ? Sereia no Prototype
01/03/2007 5:51am
(~19 anos atrás)
você sabe como esta biblioteca se comporta ao usar UPLOAD de arquivos em Ajax? Tem suporte?
05/02/2007 7:07am
(~19 anos atrás)
Olá nelsOn, obrigado pelo elegio.
O código fonte está disponível no iMasters:
http://conteudo.imasters.com.br/5231/scripts_artigo_marciomuzi.rar
Sobre o navegar estar configurado para não aceitar Javascript, além de ser raro, o usuário simplesmente não vai conseguir fazer nada na internet se fizer isso.
Quer um exemplo? Imagine um infeliz que não habilita o javascript no navegador, nem o GMail vai consegue utilizar!
Abraços
O código fonte está disponível no iMasters:
http://conteudo.imasters.com.br/5231/scripts_artigo_marciomuzi.rar
Sobre o navegar estar configurado para não aceitar Javascript, além de ser raro, o usuário simplesmente não vai conseguir fazer nada na internet se fizer isso.
Quer um exemplo? Imagine um infeliz que não habilita o javascript no navegador, nem o GMail vai consegue utilizar!
Abraços
04/02/2007 9:55am
(~19 anos atrás)
Sinceramente, o melhor tutorial que eu li aqui na phpbrasil.
Muito boa as ilustrações. Não forneceu o código, ou seja quem quiser ter o código terá que digitar letra por letra(aquela coisa de ctrl+c ctrl+v não é bom).
Uma coisa é que no caso, se o navegador não suportar JS, não vai acontecer nada (o que é muito ruim).
Porém parabéns. Espero que coloque mais artigos/tutoriais nesse estilo. :-)
Muito boa as ilustrações. Não forneceu o código, ou seja quem quiser ter o código terá que digitar letra por letra(aquela coisa de ctrl+c ctrl+v não é bom).
Uma coisa é que no caso, se o navegador não suportar JS, não vai acontecer nada (o que é muito ruim).
Porém parabéns. Espero que coloque mais artigos/tutoriais nesse estilo. :-)
03/02/2007 8:01am
(~19 anos atrás)
Cau,
Quando li sobre o conceito do JS não obstrutivo em alguns lugares na internet, dizia que era apenas não ter JS no código HTML.
Pelo visto as pessoas não conhecem bem esse conceito. Se você tiver alguma referência confiável sobre esse assunto, pode enviar para meu e-mail? (marcio.muzzi@gmail.com)
Obrigado pela contribuição!
Abraços,
Marcio
Quando li sobre o conceito do JS não obstrutivo em alguns lugares na internet, dizia que era apenas não ter JS no código HTML.
Pelo visto as pessoas não conhecem bem esse conceito. Se você tiver alguma referência confiável sobre esse assunto, pode enviar para meu e-mail? (marcio.muzzi@gmail.com)
Obrigado pela contribuição!
Abraços,
Marcio
10/01/2007 10:37am
(~19 anos atrás)





Para saber mais, veja os exemplos no manual do PHP:
http://br.php.net/manual/pt_BR/function.utf8-decode.php
[]s