Tratando imagens com a classe Imagine
Este artigo tem o intuito de apresentar a classe Imagine, uma classe escrita em PHP para tratamento de imagens.
A algum tempo criei um script para criação de Thumbs (Miniaturas) e recebi alguns emails com duvidas quanto a distorção das miniaturas, se poderiam ter efeito Preto&Branco, Marca D'agua dentre outras. Por isso criei esta classe e resolvi distribui-la, pois acredito que possa ser útil para mais alguém, assim como ela é bem útil para mim.
A classe é bem simples, nesta primeira versão conta apenas com a função "image()", com esta função é possivel redimensionar, inverter, girar, recortar, mesclar imagens (marca a'agua) e adicionar filtros (colorir, preto&branco, brilho, contraste, envelhecimento, negativo, metalizado, etc...).
A função image(str input, str effect, [str output], [int quality = 75]):
No 1° parametro (input) será passado o nome da imagem.
No 2° parametro (effect) será passado o efeito que será adicionado à imagem, podem ser passados diversos efeitos. A sintaxe dos efeitos se assemelha à sintaxe dos parametros do CSS. Será passado o nome do efeito seguido de ":" (dois pontos) e os parametros de cada efeito será separado por " " (espaço), os efeitos serão separados por ";" (ponto e virgula).
Ex: "EFEITO:param1 param2; EFEITO2:param1 param2"
O 3° parametro (output) é opcional, usado para salvar uma nova imagem no servidor.
E o 4° parametro (quality) seta a qualidade da imagem, que por padrão é de 75%.
Vamos então ver alguns exemplos de uso.
Criando Thumbs
Resultados:

Adicionando Efeitos
Resultados:

Marca D'agua e Invertendo
Resultados:

Como o motivo do artigo é apenas apresentar a classe, não entrarei em mais detalhes. A Classe pode ser encontrada no site http://gambiarra.com.br/imagine, a documentação, exemplos online e mais informações podem ser encontradas também no site.
A algum tempo criei um script para criação de Thumbs (Miniaturas) e recebi alguns emails com duvidas quanto a distorção das miniaturas, se poderiam ter efeito Preto&Branco, Marca D'agua dentre outras. Por isso criei esta classe e resolvi distribui-la, pois acredito que possa ser útil para mais alguém, assim como ela é bem útil para mim.
A classe é bem simples, nesta primeira versão conta apenas com a função "image()", com esta função é possivel redimensionar, inverter, girar, recortar, mesclar imagens (marca a'agua) e adicionar filtros (colorir, preto&branco, brilho, contraste, envelhecimento, negativo, metalizado, etc...).
A função image(str input, str effect, [str output], [int quality = 75]):
No 1° parametro (input) será passado o nome da imagem.
No 2° parametro (effect) será passado o efeito que será adicionado à imagem, podem ser passados diversos efeitos. A sintaxe dos efeitos se assemelha à sintaxe dos parametros do CSS. Será passado o nome do efeito seguido de ":" (dois pontos) e os parametros de cada efeito será separado por " " (espaço), os efeitos serão separados por ";" (ponto e virgula).
Ex: "EFEITO:param1 param2; EFEITO2:param1 param2"
O 3° parametro (output) é opcional, usado para salvar uma nova imagem no servidor.
E o 4° parametro (quality) seta a qualidade da imagem, que por padrão é de 75%.
Vamos então ver alguns exemplos de uso.
Criando Thumbs
<?php
//Incluindo a classe
require_once("imagine.class.php");
//Instanciando o objeto
$img = new Imagine();
//Adicionando efeito "Thumb com distroção"
$img->image("Exemplo.jpg", "RESIZE: 100 80");
//Outros Exemplos
//Adicionando efeito "Thumb sem distroção"
//$img->image("Exemplo.jpg", "RESIZE: 100 80 true");
//Adicionando efeito "Thumb proporcional com efeito P&B"
//$img->image("Exemplo.jpg", "RESIZE: 35% 35%; FILTER:GRAYSCALE");
?>
Resultados:
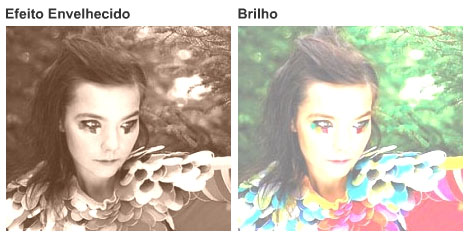
Adicionando Efeitos
<?php
//Incluindo a classe
require_once("imagine.class.php");
//Instanciando o objeto
$img = new Imagine();
//Adicionando efeito "Envelhecido"
$img->image("Exemplo.jpg", "FILTER:SEPIA");
//Outro Exemplo
//Adicionando efeito "Brilho"
//$img->image("Exemplo.jpg", "FILTER:BRIGHTNESS 75");
?>
Resultados:
Marca D'agua e Invertendo
<?php
//Incluindo a classe
require_once("imagine.class.php");
//Instanciando o objeto
$img = new Imagine();
//Adicionando efeito "Marca D'agua"
$img->image("Exemplo.jpg", "MERGE: marca.png right top 25");
//Outro Exemplo
//Adicionando efeito "Inveter"
//$img->image("Exemplo.jpg", "FLIP:HORIZONTAL");
?>
Resultados:
Como o motivo do artigo é apenas apresentar a classe, não entrarei em mais detalhes. A Classe pode ser encontrada no site http://gambiarra.com.br/imagine, a documentação, exemplos online e mais informações podem ser encontradas também no site.
Parabéns, muito boa essa classe. Só faltou integrar com jquery e adicionar a função de corte. [:)]
Excelente artigo.
Flws.
Excelente artigo.
Flws.
09/09/2009 11:25am
(~16 anos atrás)
Parabens! Muito bom, sou leigo em manipulação de imagem, mais todo programador usa.
Valeu
Valeu
01/09/2009 5:51pm
(~16 anos atrás)
Bozo se nao me engano tu era do php5brasil.com.br né?
Mas então putz.. que phoda é nosso php hein :D show de bola isso
abs!
Mas então putz.. que phoda é nosso php hein :D show de bola isso
abs!
01/09/2009 3:04pm
(~16 anos atrás)
Legal Bozo..
Criei aqui uma função simples que precisava numa classe que fiz para imagens. A função encontra o valor (em px) do lado em falta da imagem, do tipo "restringir proporções" como nos editores de imagens.
Para quem quiser em pixels..
/**
* Function calDimensao: Calcula o valor necessário para o lado em falta
* @param int $vFinal: Define o valor final em px da a altura ou largura que a imagem vai ter
* @param int $v1: Define a largura ou altura da imagem
* @param int $v2: Define a largura ou altura consoante a definição do parametro $v1.
*/
function calDimensao($vFinal, $v1, $v2) {
$a = ($vFinal * 100) / $v1;
$b = round(($v2 * $a) / 100);
return $b;
}
$vFinal = 400; //largura final
$v1 = 1000; //largura da imagem atual
$v2 = 707; //altura da imagem atual
echo calDimensao($vFinal, $v1, $v2); // Altura vai ter 283
Criei aqui uma função simples que precisava numa classe que fiz para imagens. A função encontra o valor (em px) do lado em falta da imagem, do tipo "restringir proporções" como nos editores de imagens.
Para quem quiser em pixels..
/**
* Function calDimensao: Calcula o valor necessário para o lado em falta
* @param int $vFinal: Define o valor final em px da a altura ou largura que a imagem vai ter
* @param int $v1: Define a largura ou altura da imagem
* @param int $v2: Define a largura ou altura consoante a definição do parametro $v1.
*/
function calDimensao($vFinal, $v1, $v2) {
$a = ($vFinal * 100) / $v1;
$b = round(($v2 * $a) / 100);
return $b;
}
$vFinal = 400; //largura final
$v1 = 1000; //largura da imagem atual
$v2 = 707; //altura da imagem atual
echo calDimensao($vFinal, $v1, $v2); // Altura vai ter 283
01/09/2009 7:02am
(~16 anos atrás)




 disse:
disse:
Estou usando assim e está funcionando perfeito.
if ($_FILES['foto']['tmp_name'] != "") {
$filename = substr(md5(uniqid(time())), 5, 5).(".").jpg;
require_once("imagine.class.php");
$img = new Imagine();
$img->image($_FILES['foto']['tmp_name'], "RESIZE:600px 450px true;","../fotos/produtos/$filename");
}